Welcome to the second part of the Android design support library tutorial series. In the first part, we talked about Floating action button, its attributes and some of the FAB issues.
Today we will talk about another component “Snackbar”.
Welcome Snackbar, Goodbye Toast!
“Providing lightweight, quick feedback about an operation is a perfect opportunity to use a snackbar.”
Snackbar is another component available in design support library, using which we can show a quick message at the bottom (mostly) of the screen. It’s almost similar to Toast message, but a bit more flexible:
- It automatically disappears after a time out or after user interaction on the screen.
- It can contain an action, which is optional.
- We can dismiss Snackbar by swiping it off the screen.
- It is a context sensitive message and so those messages are part of the UI screen and appears above all other elements on the screen, not like Toast message overlying on a screen.
- Only one snackbar can be displayed at a time.
Snackbar mostly inherits the same methods and attributes as the Toast, example LENGTH_LONG and LENGTH_SHORT attributes for setting the duration.
Understanding Syntax:
Let’s have a look into the syntax:
Snackbar.make(view, message, duration)
.setAction(action message, click listener)
.show();
Methods:
make()– To make a Snackbar to display a messagesetAction()– To set an actionshow()– To show a Snackbar
Attributes:
- The first parameter of the make() method is a view, snackbar will try to find a parent view to hold snackbar’s view from the value given to the ‘view’ argument. It will walk up the view tree trying to find a suitable parent, which is either a coordinatorLayout or the window decor’s content view, whichever comes first.
- As mentioned above, duration is a similar argument as the Toast duration, you can take either LENGTH_SHORT or LENGTH_LONG.
Example:
Snackbar.make(rootlayout, "Hello SnackBar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform anything for the action selected
}
})
.show();
Here, rootlayout is a framelayout inside which we have placed FAB. Take a look into the FAB example layout.
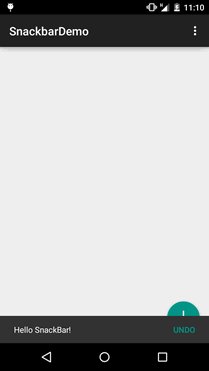
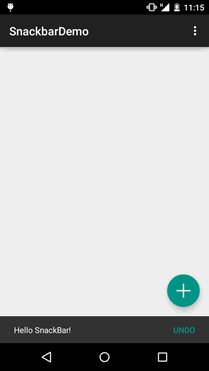
Click the FAB and check the result:
Yes, it worked but not exactly as per the standard UX. It should actually move the FAB a bit towards top, as visualized in below video. Also as per the documentation:
Having a CoordinatorLayout in your view hierarchy allows Snackbar to enable certain features, such as swipe-to-dismiss and automatically moving of widgets like FloatingActionButton.
We shall talk about the CoordinatorLayout into the next part of the series.
Configuring Snackbar with options
We can use some additional options to configure the snackbar such as setActionTextColor and setDuration:
Snackbar.make(rootlayout, "Hello SnackBar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform anything for the action selected
}
})
.setActionTextColor(R.color.material_blue)
.setDuration(4000).show();
You can download example from: https://github.com/PareshMayani/DesignSupportLibraryExamples
Reference:
In summary
In this part, we have talked about Snackbar, which is same as the TOAST message but a bit more flexible, in terms of it can also contain a single option and we can dismiss it by swiping it off to the screen or automatically after a time interval or even after an user interaction anywhere on the screen.
We will definitely see more effects and behaviours which we can see by including CoordinatorLayout, but that would be later into this series, until than play will Snackbar and meanwhile you can read about Styling Snackbar in part 3.