Problem: How to load WebView with ProgressBar?
Description:
Earlier I have published an article for Android – WebViewClient example where we have discussed about how to load URL inside the application instead of opening a native browser.
Now, just consider the case where we require to include progress bar to show loading process. Here we can either show ProgressDialog or include ProgressBar inside the XML layout.
– If we include ProgressBar then we have to make it INVISIBLE or GONE whenever page loading is finished
– And if we display ProgressDialog then we have to dismiss it whenever page loading is finished.
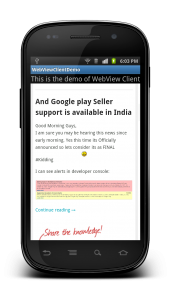
So in this tutorial, we are going to display ProgressBar. Just check the snap-2 where ProgressBar is invisible because we have made it invisible.
Output:
Note:
Before implementing this solution, make sure you have added INTERNET permission in your AndroidManifest.xml file.
Solution:
WebViewClientDemoActivity.java
package com.paresh.webviewclientdemo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
/*
* Demo of creating an application to open any URL inside the application and clicking on any link from that URl
should not open Native browser but that URL should open in the same screen.
- Load WebView with progress bar
*/
public class WebViewClientDemoActivity extends Activity {
/** Called when the activity is first created. */
WebView web;
ProgressBar progressBar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
web = (WebView) findViewById(R.id.webview01);
progressBar = (ProgressBar) findViewById(R.id.progressBar1);
web.setWebViewClient(new myWebClient());
web.getSettings().setJavaScriptEnabled(true);
web.loadUrl("https://technotalkative.com");
}
public class myWebClient extends WebViewClient
{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
progressBar.setVisibility(View.VISIBLE);
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
progressBar.setVisibility(View.GONE);
}
}
// To handle "Back" key press event for WebView to go back to previous screen.
@Override
public boolean onKeyDown(int keyCode, KeyEvent event)
{
if ((keyCode == KeyEvent.KEYCODE_BACK) && web.canGoBack()) {
web.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="This is the demo of WebView Client"
android:textSize="20sp"
android:gravity="center_horizontal">
</TextView>
<ProgressBar
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:id="@+id/progressBar1"/>
<WebView
android:id="@+id/webview01"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_weight="1">
</WebView>
</LinearLayout>
Download example: https://github.com/PareshMayani/Android-WebView-ProgressBar