Welcome to the part 8 of “Be a lazy but a productive android developer” series. So far we have talked about android libraries and development tools using which any android developers could save their valuable time, could reduce boilerplate code, could maintain coding standards, could load/test application rapidly, etc. Today we are going to talk about wireframe/mockup design which is actually a phase before actually starting app development.
This series so far:
- Part 1: We looked at RoboGuice, a dependency injection library by which we can reduce the boiler plate code, save time and there by achieve productivity during Android app development.
- Part 2: We saw and explored about Genymotion, which is a rocket speed emulator and super-fast emulator as compared to native emulator. And we can use Genymotion while developing apps and can quickly test apps and there by can achieve productivity.
- Part 3: We understood and explored about JSON Parsing libraries (GSON and Jackson), using which we can increase app performance, we can decrease boilerplate code and there by can optimize productivity.
- Part 4: We talked about Card UI and explored card library, also created a basic card and simple card list demo.
- Part 5: We talked about asynchronous image loading libraries, we did comparison of some libraries too, like Picasso, volley, Universal Image loader.
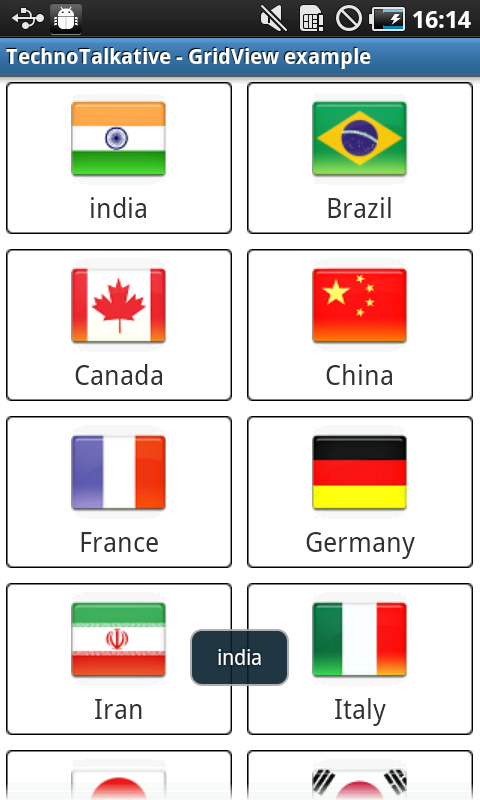
- Part 6: We talked about Staggered GridView which is ultimately a GridView having multiple columns with rows of varying sizes.
- Part 7: We talked about Useful tools for the android application development like Postman, JSONViewer, TinyPNG and many others.
In this part
In this episode, we are going to talk about wireframe/mockup design, pros and cons of preparing it and some of the tools available which we could use to prepare wireframe, mockup, sketch or prototype. Please remember we are going to talk about tools for those developers who haven’t have skills of image editing software like Photoshop and Illustrator.
Before talking about available tools, let’s discuss about different terms being used!
What is the difference between Wireframe and Mockup design?
A wireframe is more of a sketch of the user interface that is good for developers to understand what to implement. Where as, the mockup is a more exact copy of the to be user interface that is good for the end user to get a good understanding of how the user interface looks and feels. To read more about the difference between Wireframe and Mockup, refer this: Wireframe vs. Mockup. Why and When?
Why should we prepare wireframe/mockup design?
With considering wireframe as a blueprint for a building, you can understand it’s also a required process in software development project. There are pros and cons of preparing wireframe and mockup design. Some of them are:
- It helps to make it easy for a complete system to-be reproduced.
- It could help developers like you and me to understand requirements, flow/structure and navigation of mobile application or any software project.
- It helps business analyst to show a close-up view of mobile application going to be designed/developed. At the same time, it proves that it’s a cost efficient way of making changes.
- With the above point, it gives the customer an early and mockup view of the application going to be designed/developed.
- Designers can produce different mockups for the same wireframe, and there way it can inspire them to produce cleaner and rock-solid design.
Types of wireframe/mockup design
- Interactive prototype, which gives almost same feelings as of the complete application but without does actual coding and without the implementation of actual navigation.
- Non-interactive wireframe/prototype, which is just a simple wireframe or mockup design.
Wireframe/Mockup design tools
- Interactive prototype: Fluid UI
- Balsamiq mockup
- UI Stencils
- OmniGraffle
- WireframeSketcher
- And many more….list is endless!
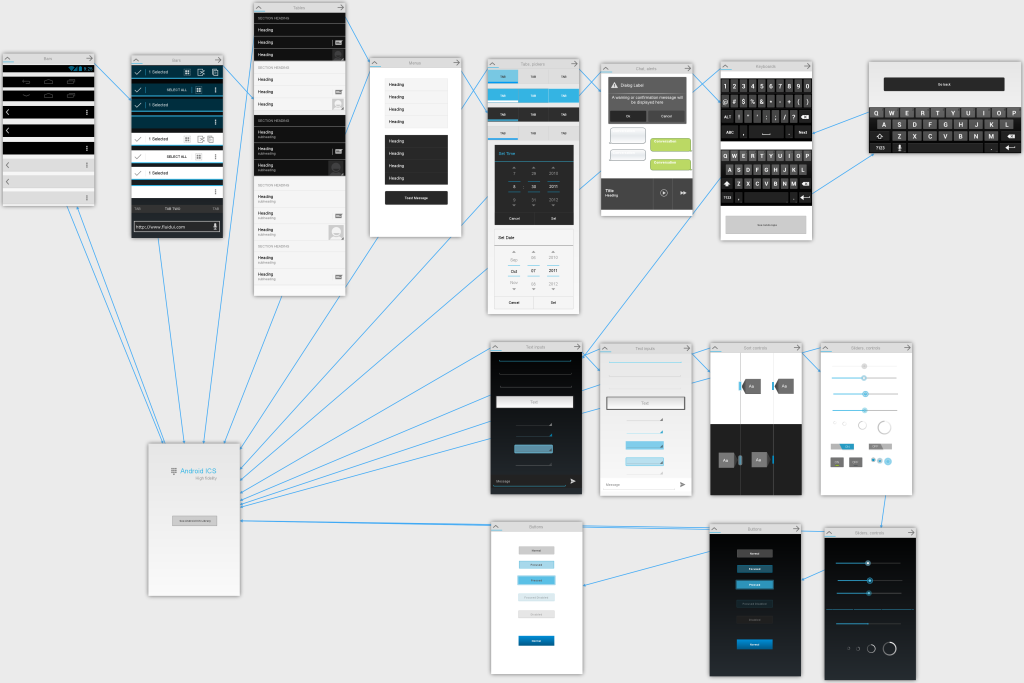
1) Fluid UI
Fluid UI is a browser-based wireframing and prototyping tool developed by Fluid software. It’s an interactive prototyping tool, which means you can prepare a prototype which gives a feeling of a complete application. For example, clicking on a button navigates to the next screen. In other words, it helps you to iterate through the screens and design process. Check out Android ICS demo.
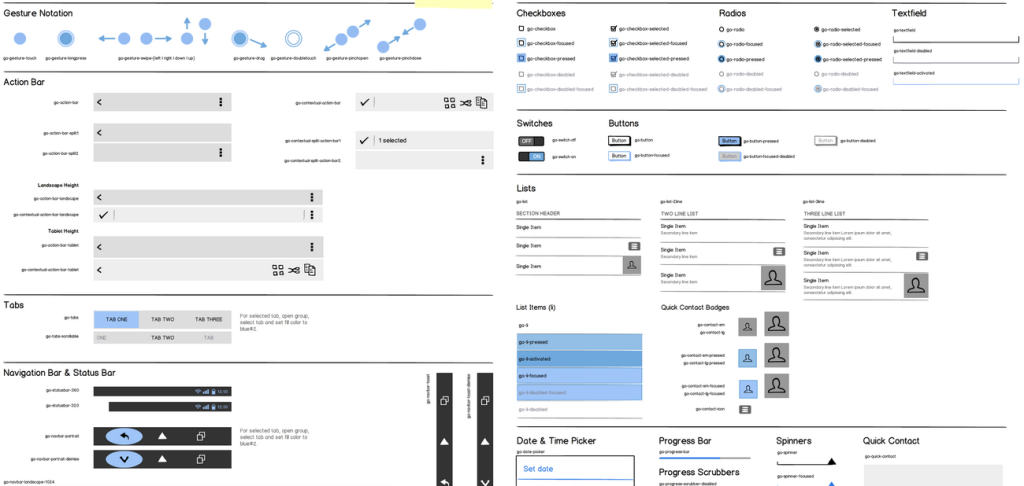
2) Balsamiq mockup
Balsamiq is a desktop-based wireframing tool. It’s one of the popular and widely used tool. There are controls and UI available for almost all the platforms (Android, iOS and Web). You just have to download BMML file and import it into Balsamiq and start using it. Here are some public projects available: Mockups To Go. Based on my experience of using Balsamiq for several applications, I would say it’s an awesome and super easy tool. Once you have prepare wireframe for 2-3 apps, then you would be having reusable resources and mock up UIs to be copy pasted in future wireframes!

3) UI Stencils
It’s a geometry box kind of tool where we can prepare wireframe/sketch using UI stencils, paper and pencil. UI Stencil contains a comprehensive set of icons and symbols.
References
For reference and to read more, I would suggest you to refer below resources:
- Refer below presentations which contains detailed information regarding “why, what and how” for prototyping: 1) Android UI Prototyping: What Why How? By Soham Mondal 2) Prototype your Android applications, the (U)X-factor by Wiebe Elsinga
- Go through the official training document given on android developer portal: Putting it All Together: Wireframing the Example App, a part of designing effective navigation training.
- Stackoverflow question on GUI Design Tools to mock up iPhone & Android applications.
Summary
This bring us to the end of this part. In this episode, we talked about terms being used like wireframe and mockups, pros and cons of preparing wireframe, different ways and tools available to prepare wireframe and mockups.
The reason behind exploring and talking about wireframe/mockup design tools is it helps mobile application developers like you and me to reduce development time of frequent changes. As I mentioned in advantages, it helps developers to understand requirement, app structure and navigation of the mobile application and with all these, it helps you to develop application efficiently and at the same time it helps you to be a productive developer.
BTW, I have shrank the article title by removing “Be a lazy but a productive developer” and will do now onward for the future parts. I did it for many reasons, one major reason is to keep title short!
Hope you liked this part of “Lazy android developer: Be productive” series. See you in the next episode, where we shall cover Part 9: Reverse engineering android applications. Till than keep exploring given resources for wireframe/mockup designs and stay lazy while being a productive developer 🙂
Disclaimer:This article doesn’t mean to promote any of the software/tool. I have used Balsamiq and FluidUI for some of my android apps and have found useful. If you would want to give it a try then it will be your decision!