During android development, many times we come across this lint warning. Today in this tip post, we will discuss about:
- baselineAligned attribute
- what is baseline
- How does it improve performance if we make it false
baselineAligned attribute:
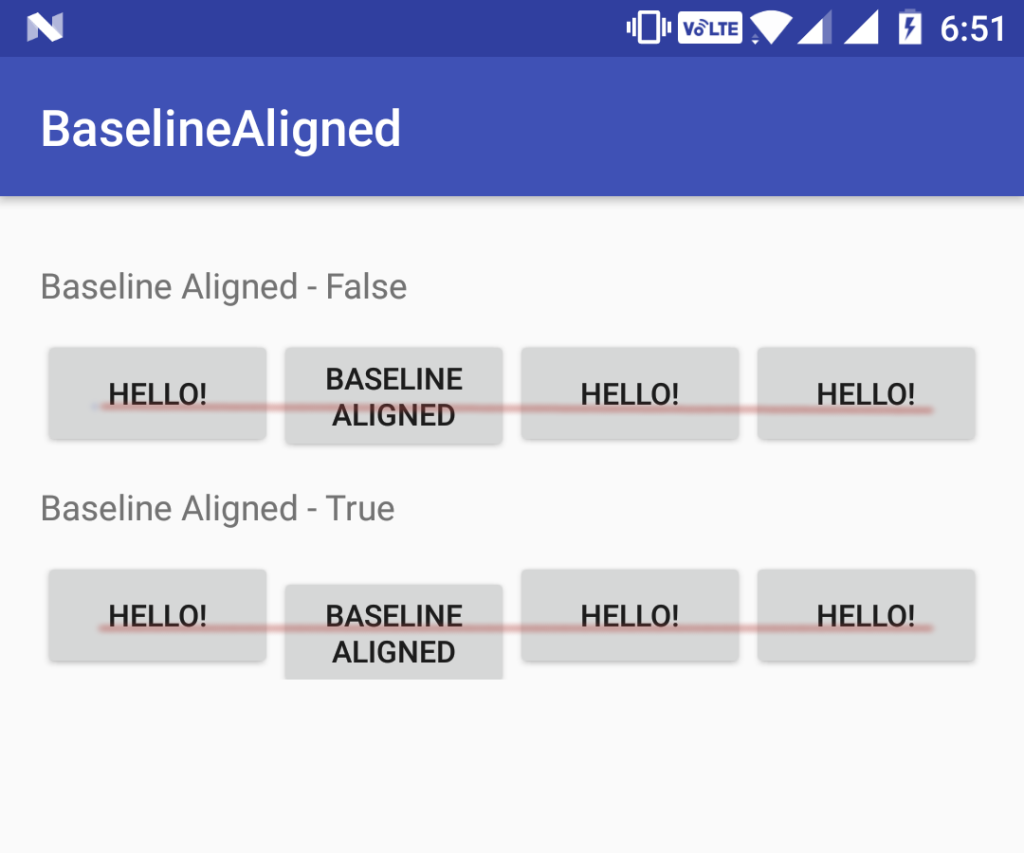
To understand perfectly, look at the given images, top part is depicting baselineAligned=false and the down part is depicting baselineAligned=true.
What is baseline?
As you are seeing in second image, the views (in this case buttons) are laid out such that the first line of text is vertically aligned for each buttons. This is known as “baseline” alignment.
Why LinearLayout behaving like this?
As you can see in second image, views are laid out according to baseline, because it comes as enabled by default. So if you observe this scenario and want to make it off, then just set it false.
How does it improve performance if we make baselineAligned false
I am sure you must have got the point that if it’s enabled then it would take time in measuring child elements in the layout and doing adjustments.
So by settings android:baselineAligned=”false” , you’re preventing the extra work your app’s layout has to do in order to Align its children’s baselines; which can obviously increase the performance.
Check out the code to understand what does it do exactly when we make it true or false https://github.com/android/platform_frameworks_base/blob/master/core/java/android/widget/LinearLayout.java#L1093
Explain me by showing code and screenshots
Example 1:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:text="Baseline Aligned - False" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Hello!"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Baseline Aligned"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Hello!"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Hello!"
android:textSize="12dp" />
</LinearLayout>
<TextView
android:id="@+id/txtBaselineAlignedTrue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:text="Baseline Aligned - True" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Hello!"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Baseline Aligned"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Hello!"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Hello!"
android:textSize="12dp" />
</LinearLayout>
</LinearLayout>
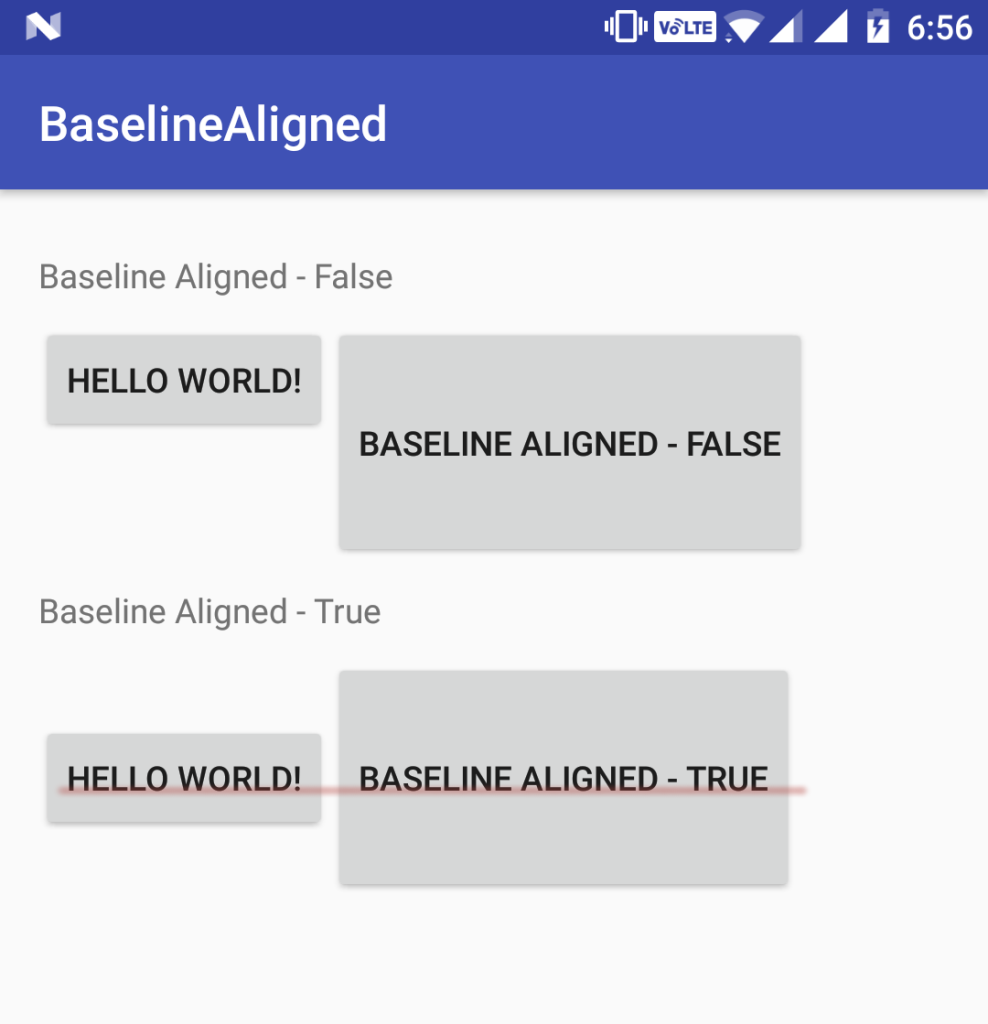
Example 2:
Show me a better example to understand it perfectly. Here you go!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:text="Baseline Aligned - False" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<Button
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="Baseline Aligned - False" />
</LinearLayout>
<TextView
android:id="@+id/txtBaselineAlignedTrue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:text="Baseline Aligned - True" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<Button
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="Baseline Aligned - True" />
</LinearLayout>
</LinearLayout>
Hope this has helped you in understanding this lint warning. More tips are on the way, until then keep improving application performance, please share such steps/tips with me, if you know any!